خ
html یک زبان نشانه گذاری است که مخفف hyper text markup language است.
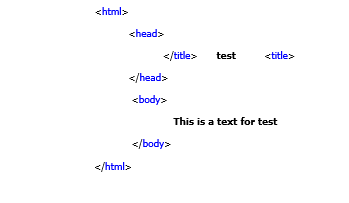
قالب اولیه یک صفحه وب به زبان نشانه گذاری HTML

اگرشما کد بالا را در یک ویرایشگر متن ساده یا ++notepad یا هر ویرایشگر متنی دیگربنویسید و با پسوندhtml. یا htm. ذخیره کنیدشمادرخروجی جمله زیر را در گوشه مرورگر خود مشاهده میکنید.
This is a text for test
توجه:
html دارای تعدادی تگ است ک هر تگ شامل تگ اغازین و تگ پایانی.
مثال:
<html> درون تگ <html/>
<تگ اغازین> درون تگ <تگ پایانی/>
تگ:
تگ ها به دو دسته تقسیم میشوند
1-تگ هایی ک مقدار دارند و بسته (پایانی) میشوند
مانند:
< head> مقدار <head/>
درتگ بسته یا پایانی یک علامت اسلش ( / ) مشاهده میکنید ک نشان دهنده بسته شدن تگ است و اگر ان را در تگ پایانی ننویسیم تگ ما بسته نمیشود و ما ب مشکل بر میخوریم.
2-تگ هایی ک مقدار ندارند و بسته نمی شوند
مانند:
<br>
این تگ برای قطع کردن خط است یعنی شما در حال نوشتن متن هستید و میخواهید بقیه متن را در خط دیگر بنوسید برای همین از این تگ استفاده میکنیم و در جایی ک میخواهیم خط قطع شود و ب خط بعد برویم این تط را مینویسیم و استفاده میکنیم و دیگر ان را نمیبندیم .
معرفی تگ هایی که در بالا با ان ها اشنا شدیم
<html>:
این تگ همانور که از اسمش هم مشخص است تمامی تگ های html وکد ها در درون این تگ نوشته می شود
<head>:
در این تگ ادرس ها و meta ها و. نوشته میشوند ک در خروجی صفحه وب نمایش داده نمیشوند
<title>:
در این تگ نام تیتر بالا یا نام صفحه را مینویسیم ک در بالای مرورگر نامایش داده میشود
<body>:
دراین تگ ک تگ بدنه نام دارد و تمامی کد هایی ک در خروجی مشاهده میکنیم در این تگ نوشته میشوند .
برای یاد گیری بیشتر فایل pdf زیر را دانلود کنید
این فایل شامل اموزش html , css , javascript میباشد.
گاه نرم افزار و کد html,css html ,بسته ,پایانی ,هایی ,نوشته ,میکنیم ,نوشته میشوند ,استفاده میکنیم ,مشاهده میکنید منبع

درباره این سایت